CrabCam
Branding, Art Direction, Ui/Ux




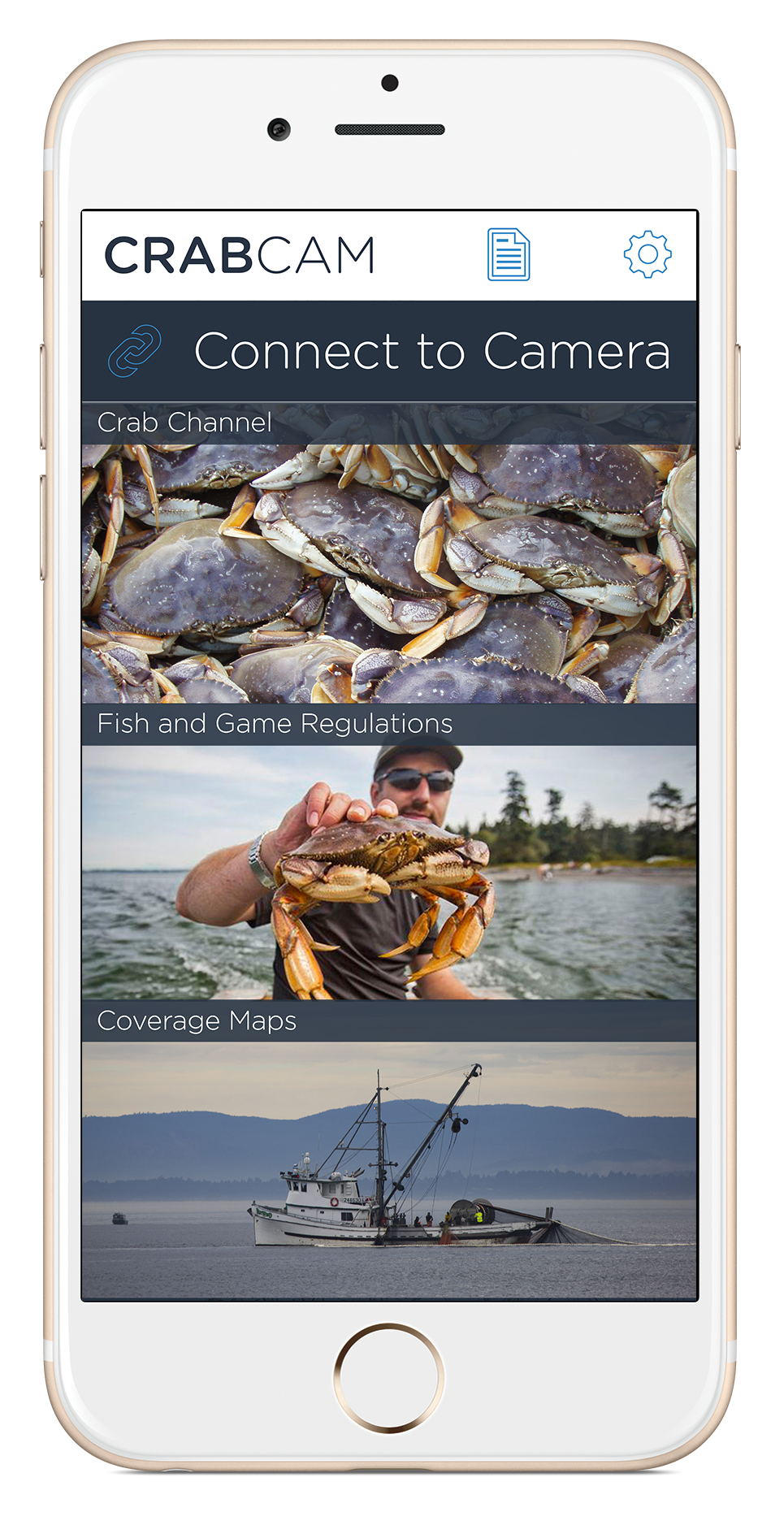
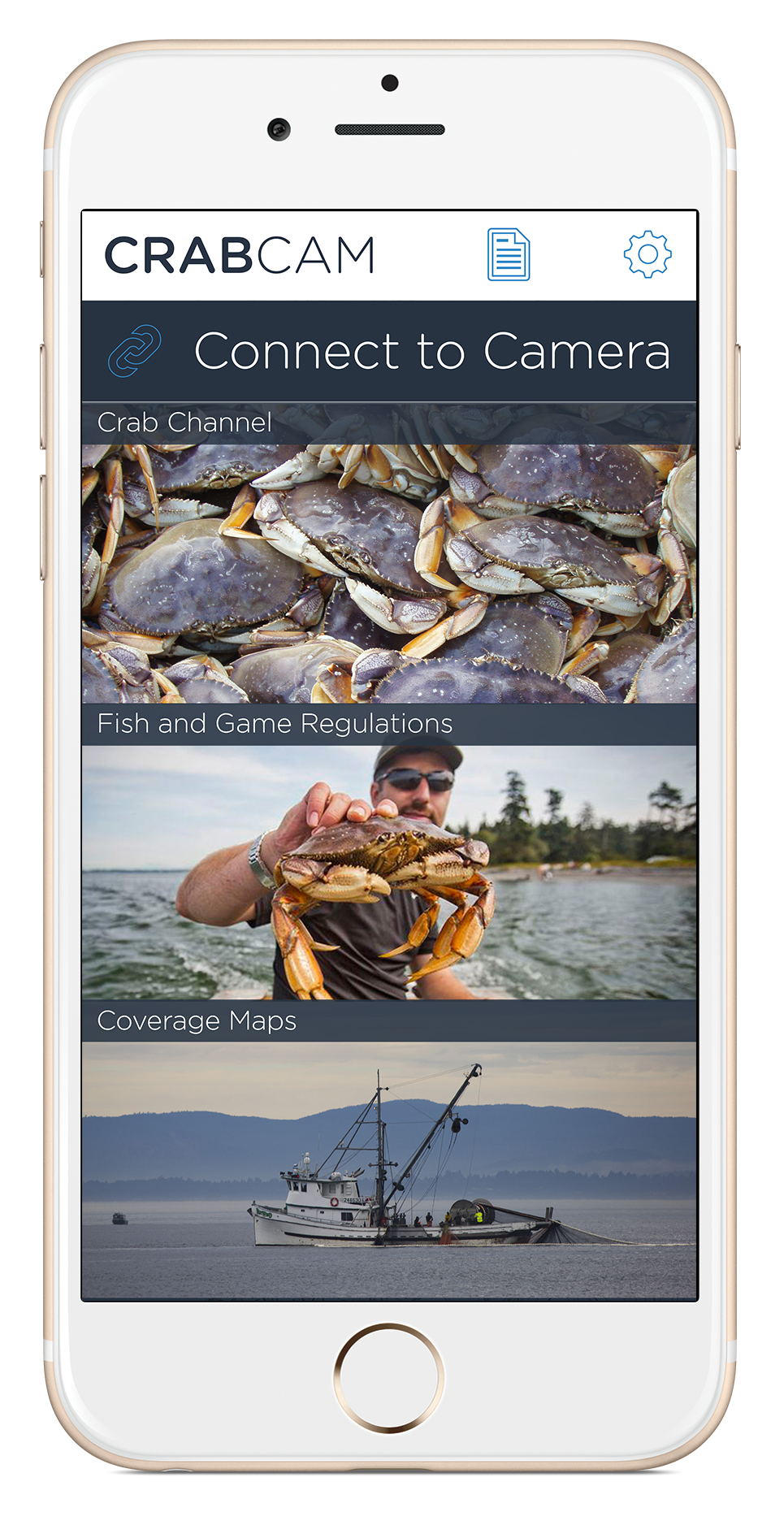
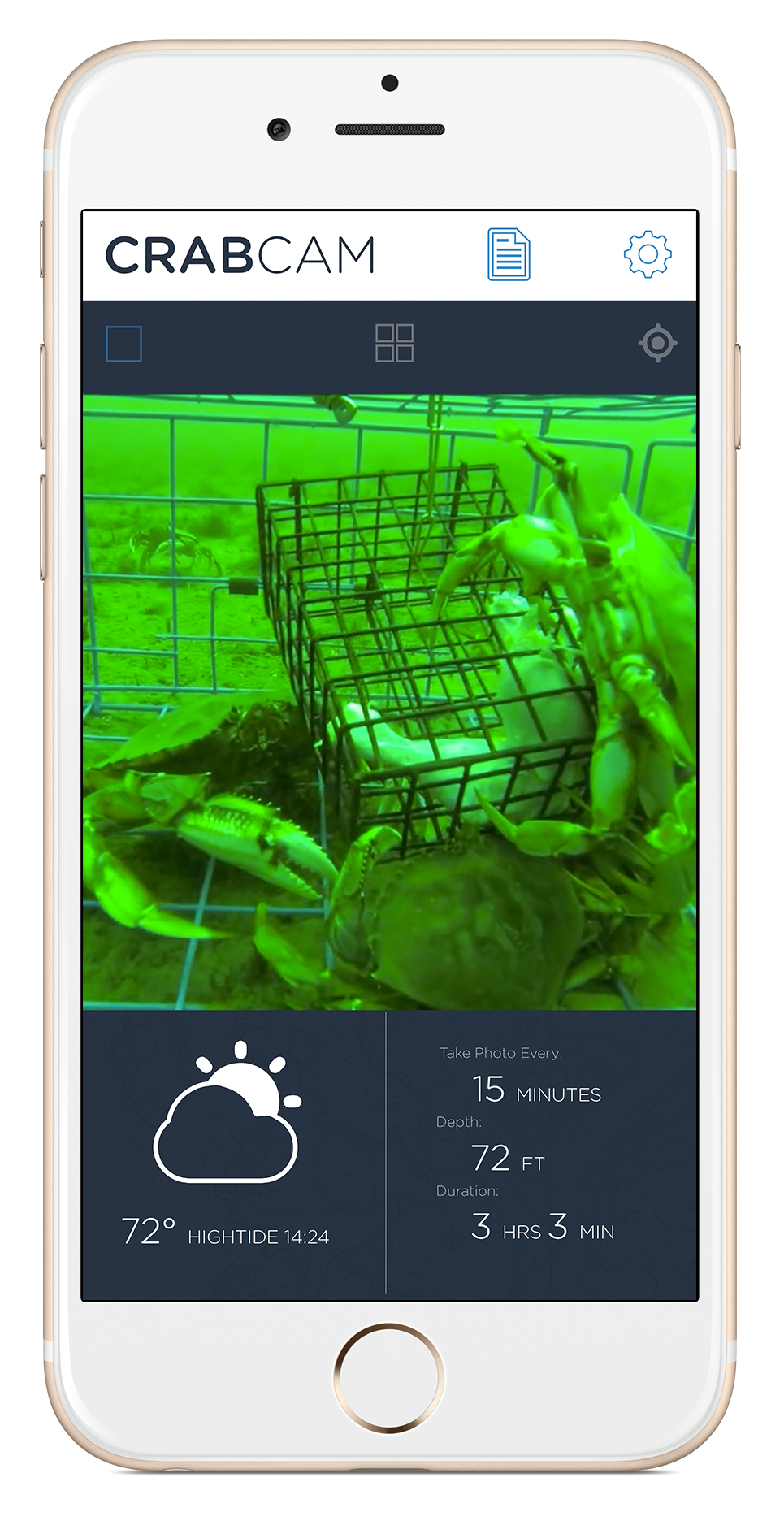
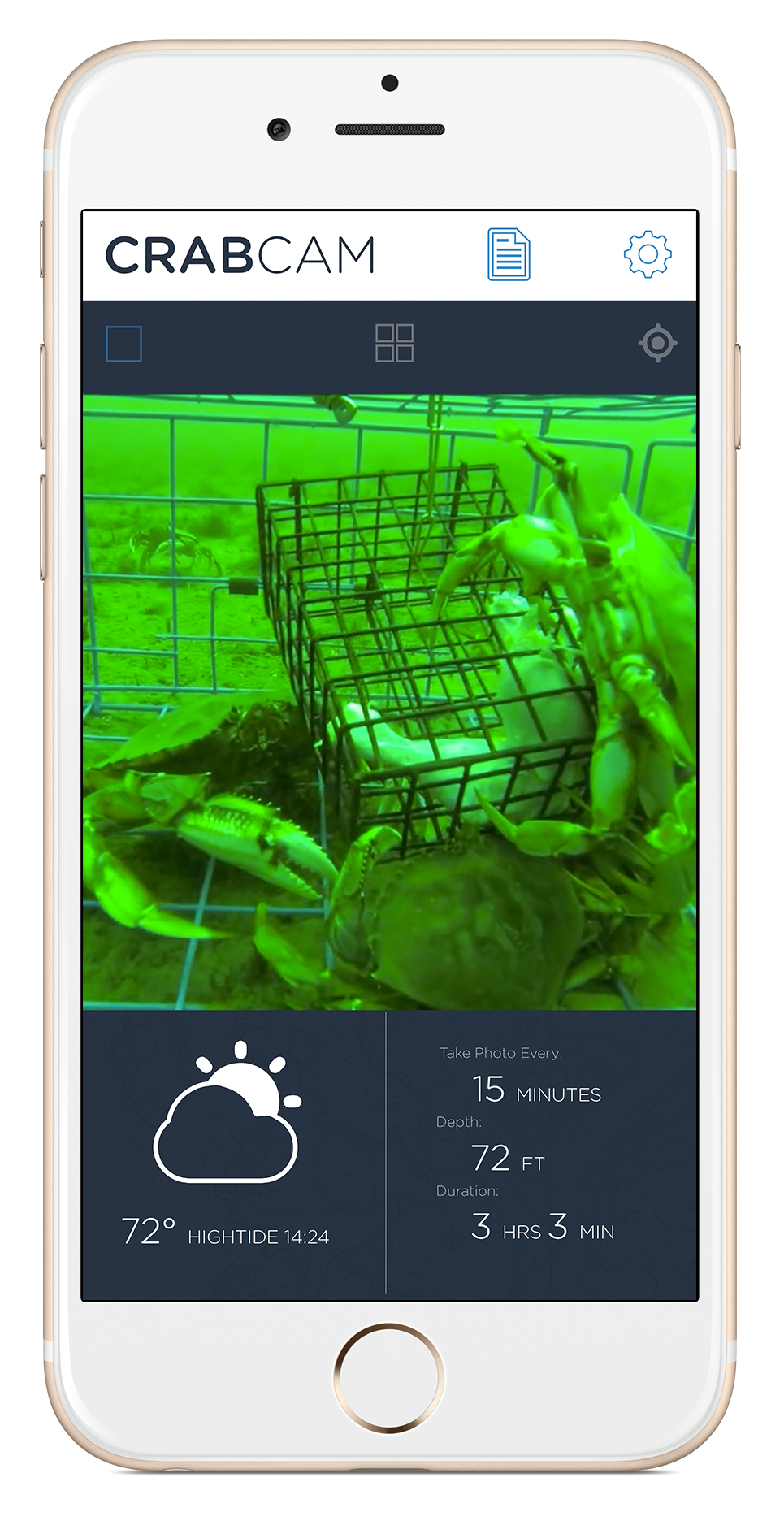
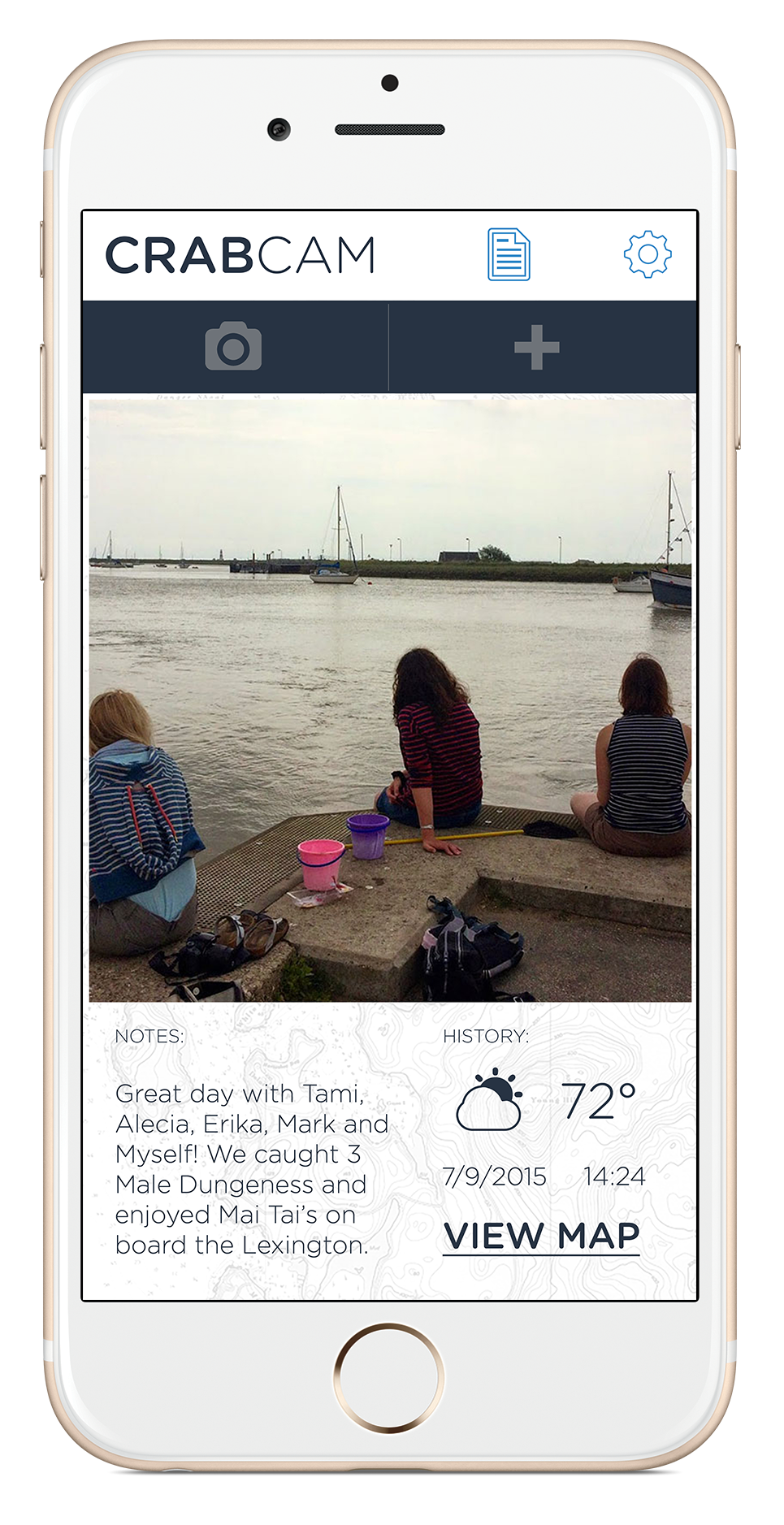
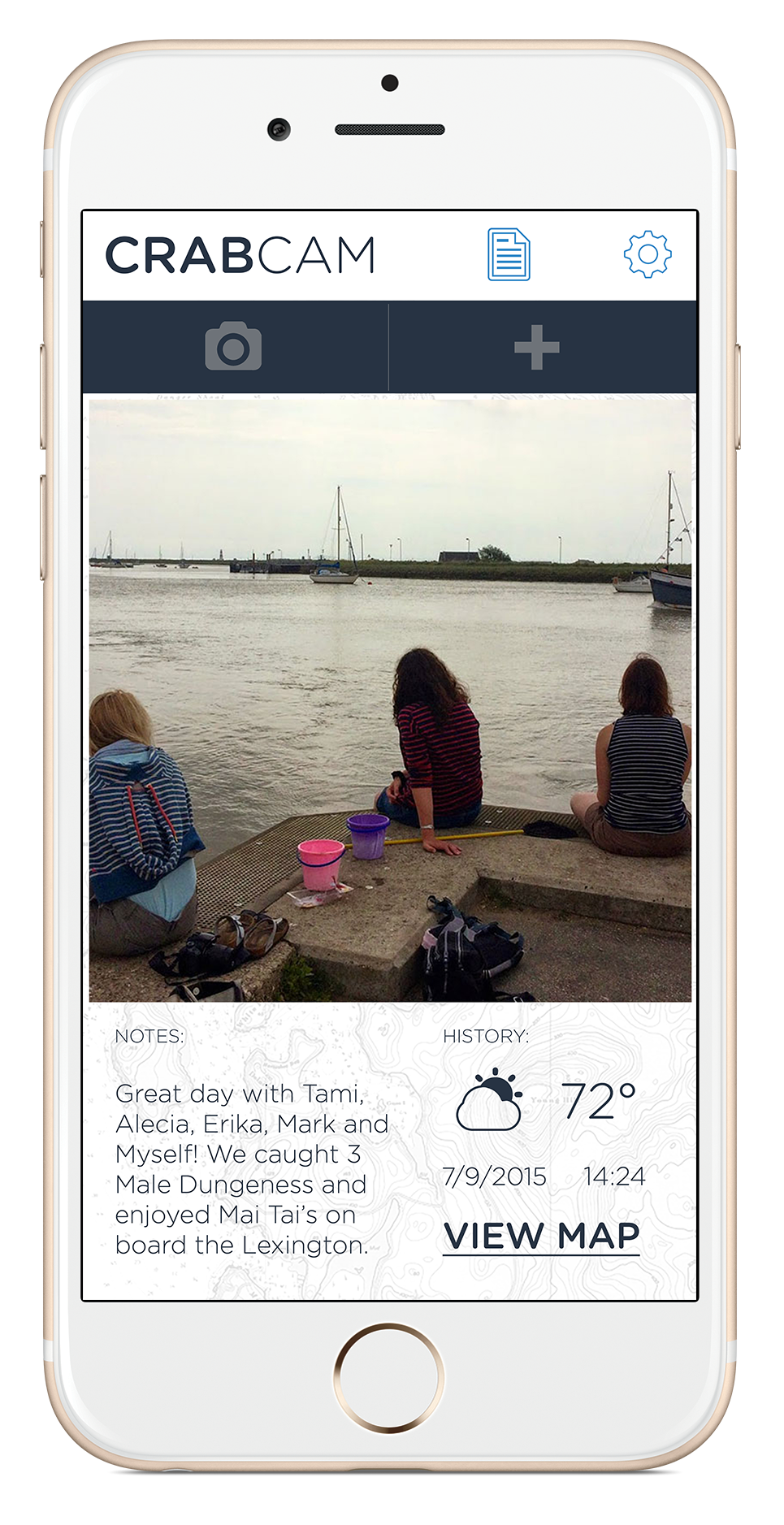
JACKPOT. The pot is full. The CrabCAM app allows the 21st century crab aficionado a convenient method of surveillance of his or her crab pots. Antiquity would force the common crabber to travel to and search his pots, potentially coming up empty; CrabCAM eliminates the guesswork through its seamless visual feed from the underwater crab pot camera to the user’s mobile device. Using clean configurations and intelligent design, CrabCAM is easily interfaced while offering nautical innovation and opportunity to the modern outdoorsman or woman.
Role Art Direction, Ux, Video Editing
Timeframe 5 Weeks
Assignment Product Development, App Design


Challenge
Design an innovative way to navigate, investigate, and locate your crab pot.
Solution
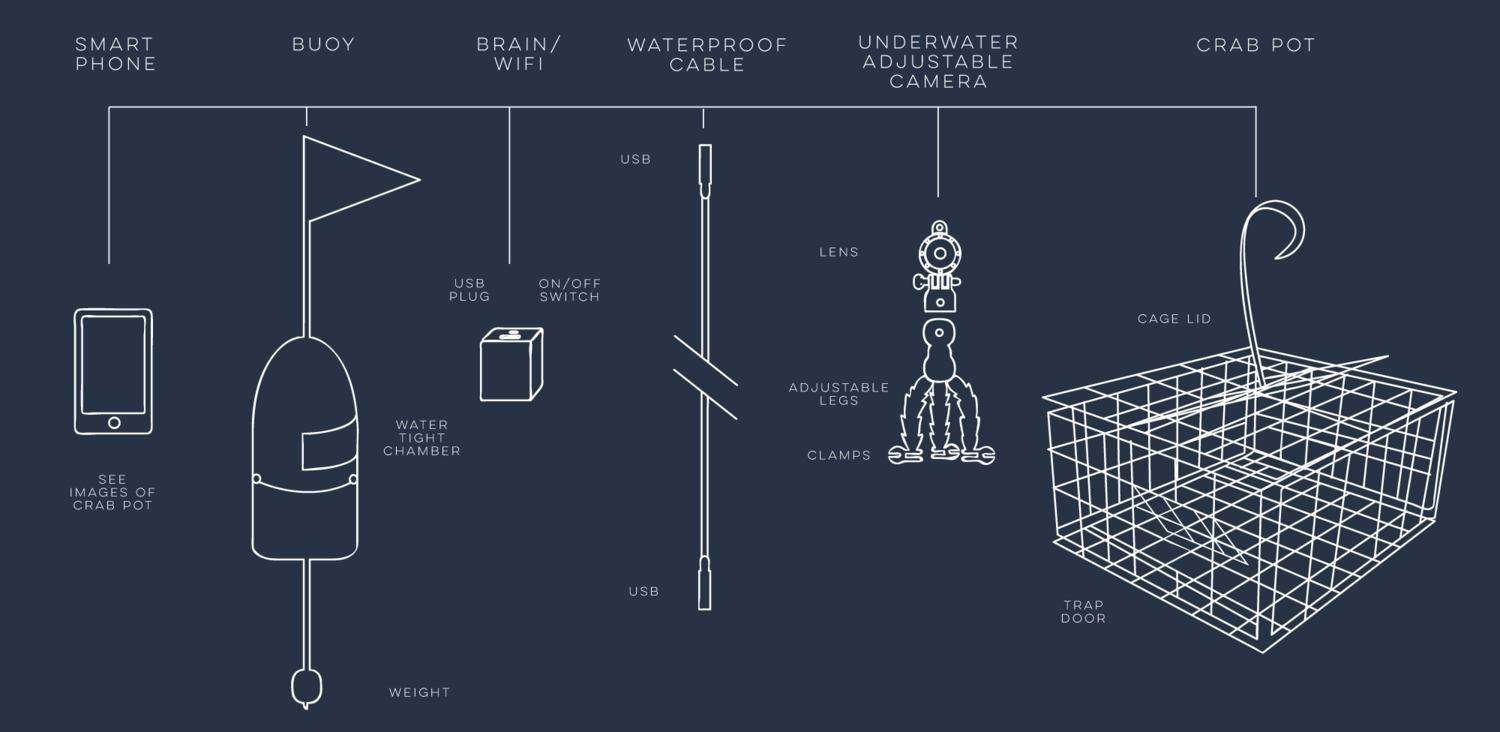
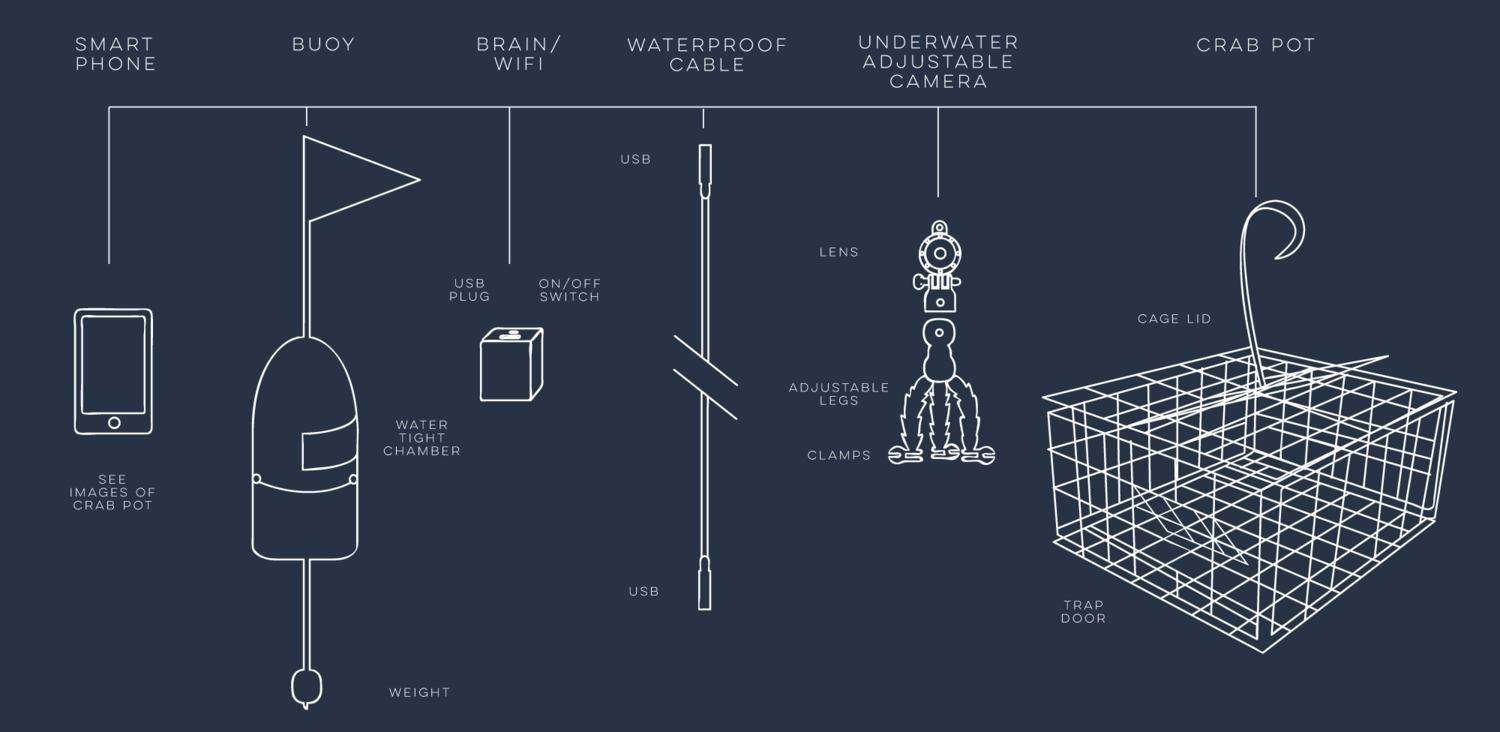
The technologies of modern hunting camera equipment and GPS technology have paved the path for CrabCam’s innovation. Their ability to take and send a photo from remote locations paired with underwater technology has proved CrabCam's concept to be feasible. Taking the GoPro as a prime example of high quality photo, video and waterproof casing we were able to concept CrabCam's research and development. The buoy encompasses all the computing needs using cellular and wifi capabilities.
Concept PDF




We defined the features that would be incorporated into the app through market research, user interviews and multiple surveys. Using the data from our market research, one-on-one interviews, and survey we developed user personas to help us better understand who the user is and to explore how various users would experience CrabCam.


"The Weekend Warrior"
TOM
Male 43 Married
Electrician
Android Phone User
Crabs often, uses crabcam to monitor multiple crab pots while doing other activities with his friends and family.


"The Nautical Expert"
TRISHA
Female 32 Single
Sailing Instructor
iPhone User
Crabs occasionally, uses crabcam to see what is happening below her boat while she is anchored out with friends and family.


"The Family Man"
Dr. Jack
Male 65 Married
Retired Physician
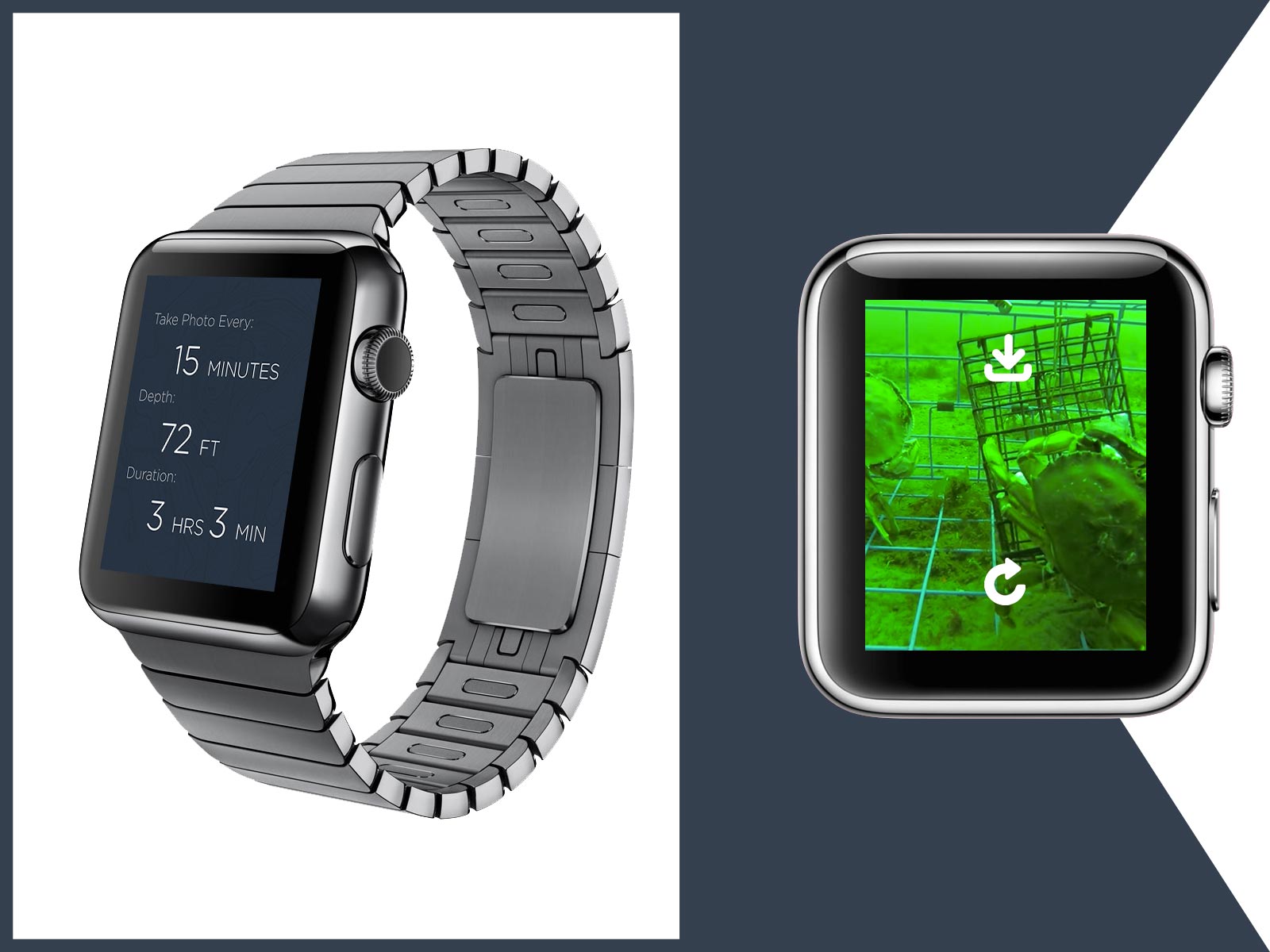
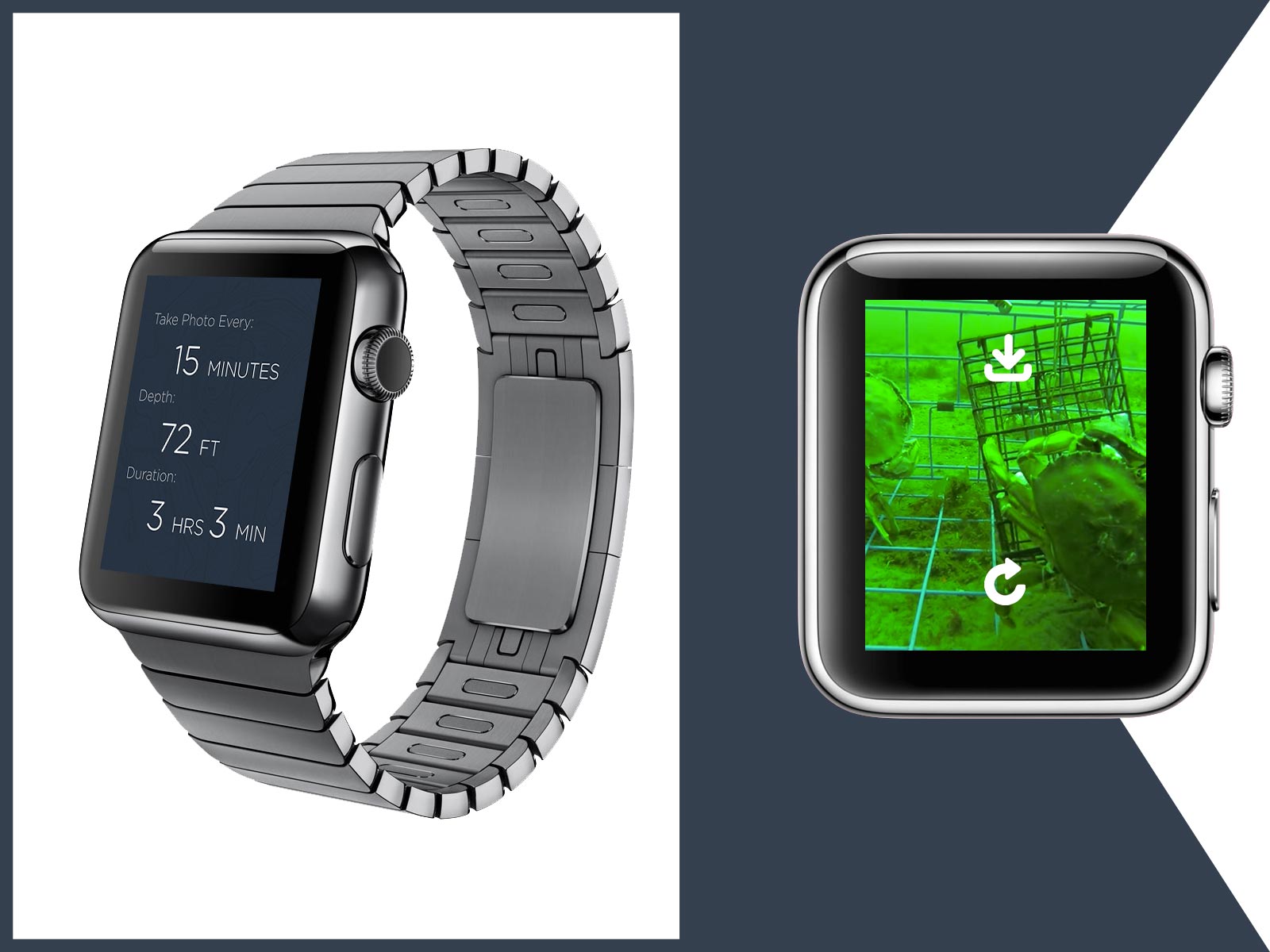
iPhone & Apple Watch User
Crabs while he is on vacation in the San Juan Islands. Uses CrabCam to save time and resources checking his pots, loves crabcam.


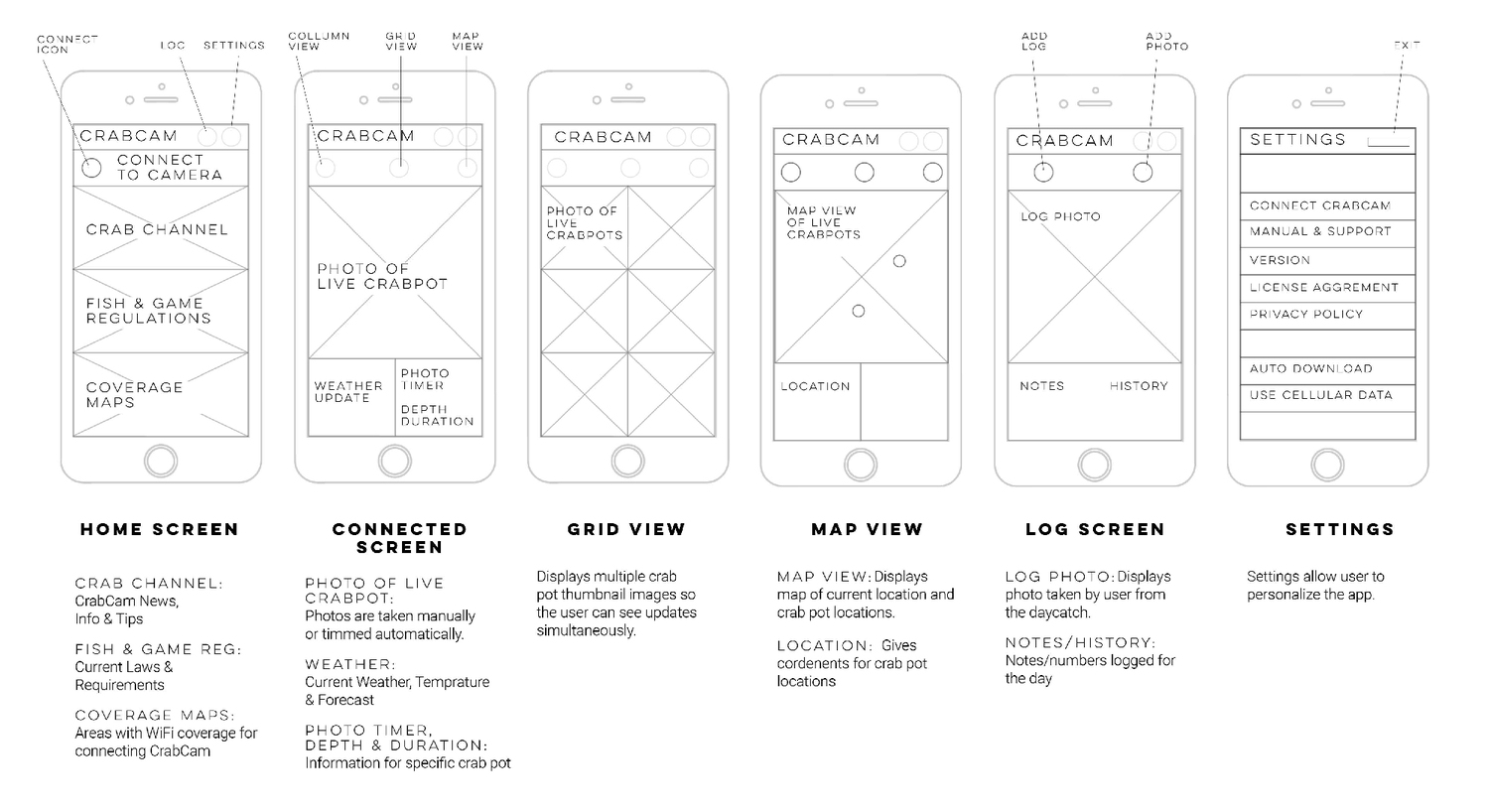
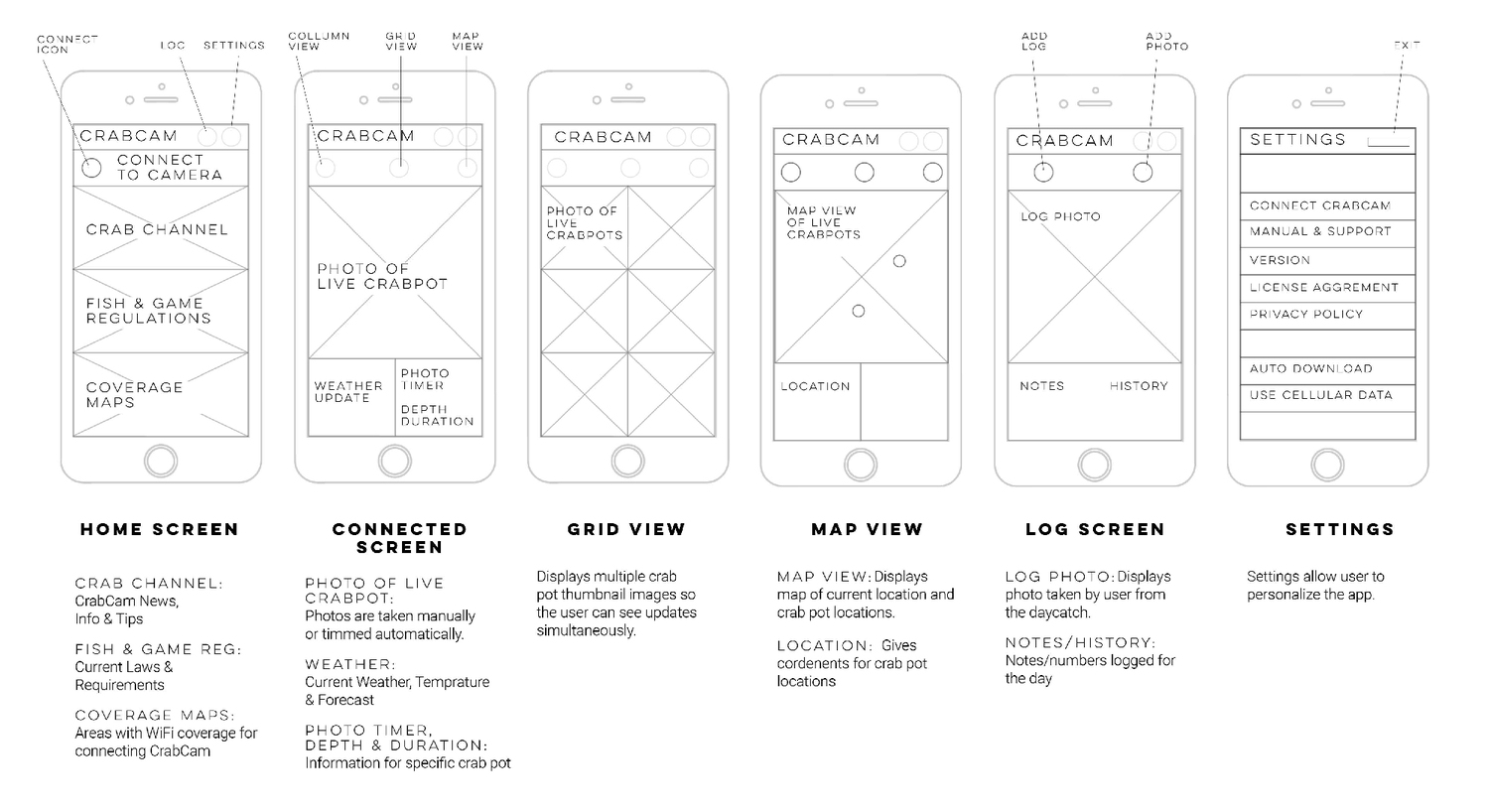
Once we had defined our user we went to the white board to build a feature list and later developed out wireframes from that structure. We brainstormed on the white board working through various iterations of the app structure in order to meet our various use cases. From our whiteboard notes we went straight into illustrator and mocked up our wireframes for user testing utilizeing the prototyping tools Pixate and marvel. After multiple iterations of user testing of different users similar to our personas we came to a finalized wireframe design.